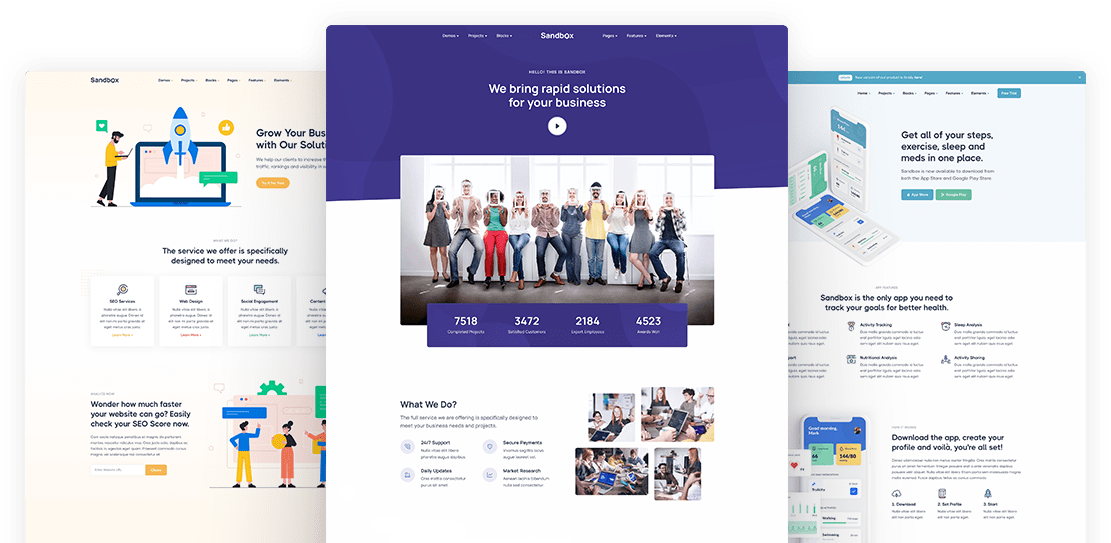
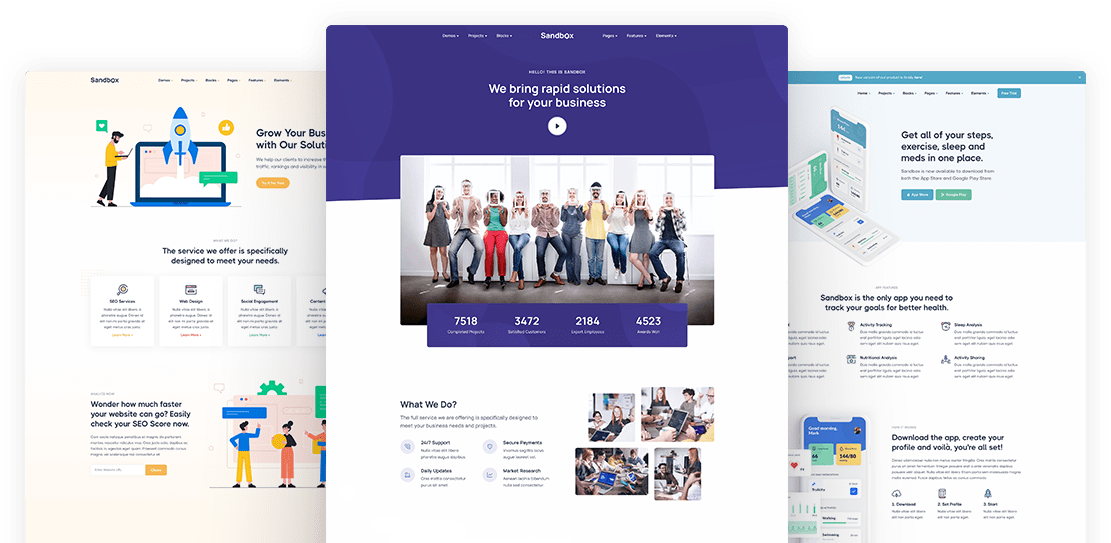
Think unique and be creative. Make a difference with Sandbox.
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox
Find answers to some frequently asked questions here.
If you don't see an answer to your question here, please feel free to contact us with the links below:
Contact Form Discussions PageYou can reach the v2.0.0 documentation here
Yes. Gulp is optional. You can use plain HTML / CSS / JS to customize Sandbox. Files you need are located in dev folder.
All third-party plugin JS files are located in src/assets/js/vendor and their CSS files are in src/assets/css/vendor. Just remove unwanted vendor JS / CSS files from vendor folders and then remove unwanted functions from src/assets/js/theme.js and recompile.
If you're not using Gulp, you can remove unwanted plugins manually from dev/assets/js/plugins.js, dev/assets/js/theme.js and their CSS from dev/assets/css/plugins.css.
Bootstrap SCSS imports are located in src/assets/scss/_bootstrap.scss and theme SCSS imports are in src/assets/scss/theme/_theme.scss. Remove or comment any unwanted import and recompile.
If you're not using Gulp, you can remove unwanted CSS manually from dev/assets/css/style.css
No, not currently. Although with the use of RTLCSS project you can generate RTL version of style.css, however some template specific styles won’t have support for RTL out of the box.
Due to the same-origin policy SVGInject does not work when run from the local file system in many browsers (Chrome, Safari). Please test on a working web server.
Follow the instructions here to reach the guide on configuring the contact or newsletter forms in Sandbox. If the forms don't work or if you receive any errors please keep in mind that the contact forms won't work on local environment. Please test them on a working web server.
No, as of v3.0.0, Sandbox no longer requires jQuery.
Sandbox is an HTML template, not a Wordpress theme. So it cannot be installed in Wordpress.
There is a known browsers-spesific issue regarding image-mask that prevents them from working on local environments. (Running from a filesystem is now restricted, so you can no longer reference one file from another.) If you upload the template on a working server image masks should work properly.
You can disable sourcemaps in dist/asssets/css/style.css by uncommenting lines 148 and 158 on gulpfile.js and then running gulp serve command.
Use the code below to add link to dropdown parent:
<li class="nav-item dropdown dropdown-mega parent-link">
<a class="nav-link" href="PARENT LINK">Dropdown</a>
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown"><span class="visually-hidden">Toggle Dropdown</span></a>
<ul class="dropdown-menu mega-menu">
...
</ul>
</li>The font used in the Sandbox logo is Manrope
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox