Tiles
Use our tile options to arrange images with appealing styles.
Tiles 1



Tiles 2




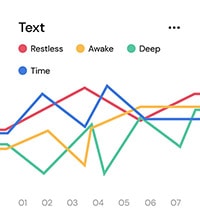
Tiles 3



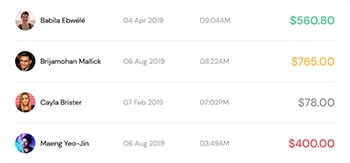
Tiles 4




Tiles 5




Tiles 6



Tiles 7








Tiles 8


Tiles 9



Tiles 10