Blocks - Hero
Copy any custom block snippet below and paste it on your page to build your website easily.
Click on the image to see the live demo of the hero example.
<section class="wrapper bg-gradient-primary">
<div class="container pt-10 pt-md-14 pb-8 text-center">
<div class="row gx-lg-8 gx-xl-12 gy-10 align-items-center">
<div class="col-lg-7">
<figure><img class="w-auto" src="./img/illustrations/i2.png" srcset="./img/illustrations/[email protected] 2x" alt="" /></figure>
</div>
<!-- /column -->
<div class="col-md-10 offset-md-1 offset-lg-0 col-lg-5 text-center text-lg-start">
<h1 class="display-1 mb-5 mx-md-n5 mx-lg-0">Grow Your Business with Our Solutions.</h1>
<p class="lead fs-lg mb-7">We help our clients to increase their website traffic, rankings and visibility in search results.</p>
<span><a class="btn btn-primary rounded-pill me-2">Try It For Free</a></span>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-light">
<div class="container pt-8 pt-md-14">
<div class="row gx-lg-0 gx-xl-8 gy-10 gy-md-13 gy-lg-0 mb-7 mb-md-10 mb-lg-16 align-items-center">
<div class="col-md-8 offset-md-2 col-lg-6 offset-lg-1 position-relative order-lg-2" data-cue="zoomIn">
<div class="shape bg-dot primary rellax w-17 h-19" data-rellax-speed="1" style="top: -1.7rem; left: -1.5rem;"></div>
<div class="shape rounded bg-soft-primary rellax d-md-block" data-rellax-speed="0" style="bottom: -1.8rem; right: -0.8rem; width: 85%; height: 90%;"></div>
<figure class="rounded"><img src="./img/photos/about7.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></figure>
</div>
<!--/column -->
<div class="col-lg-5 mt-lg-n10 text-center text-lg-start" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="display-1 mb-5">We bring solutions to make life easier for our customers.</h1>
<p class="lead fs-25 lh-sm mb-7 px-md-10 px-lg-0">We have considered our solutions to support every stage of your growth.</p>
<div class="d-flex justify-content-center justify-content-lg-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary rounded-pill me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary rounded-pill">Free Trial</a></span>
</div>
</div>
<!--/column -->
</div>
<!-- /.row -->
</section>
<!-- /section --><section class="wrapper bg-dark angled lower-start">
<div class="container pt-7 pt-md-11 pb-8">
<div class="row gx-0 gy-10 align-items-center">
<div class="col-lg-6" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="display-1 text-white mb-4">Sandbox focuses on <br /><span class="typer text-primary text-nowrap" data-delay="100" data-words="customer satisfaction,business needs,creative ideas"></span><span class="cursor text-primary" data-owner="typer"></span></h1>
<p class="lead fs-24 lh-sm text-white mb-7 pe-md-18 pe-lg-0 pe-xxl-15">We carefully consider our solutions to support each and every stage of your growth.</p>
<div>
<a class="btn btn-lg btn-primary rounded">Get Started</a>
</div>
</div>
<!-- /column -->
<div class="col-lg-5 offset-lg-1 mb-n18" data-cues="slideInDown">
<div class="position-relative">
<a href="./media/movie.mp4" class="btn btn-circle btn-primary btn-play ripple mx-auto mb-6 position-absolute" style="top:50%; left: 50%; transform: translate(-50%,-50%); z-index:3;" data-glightbox><i class="icn-caret-right"></i></a>
<figure class="rounded shadow-lg"><img src="./img/photos/about13.jpg" srcset="./img/photos/[email protected] 2x" alt=""></figure>
</div>
<!-- /div -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-light position-relative min-vh-70 d-lg-flex align-items-center">
<div class="rounded-4-lg-start col-lg-6 order-lg-2 position-lg-absolute top-0 end-0 image-wrapper bg-image bg-cover h-100 min-vh-50" data-image-src="./img/photos/about16.jpg">
</div>
<!--/column -->
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="mt-10 mt-md-11 mt-lg-n10 px-10 px-md-11 ps-lg-0 pe-lg-13 text-center text-lg-start" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="display-1 mb-5">Just sit & relax while we take care of your business needs.</h1>
<p class="lead fs-25 lh-sm mb-7 pe-md-10">We make your spending stress-free for you to have the perfect control.</p>
<div class="d-flex justify-content-center justify-content-lg-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary rounded-pill me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary rounded-pill">Contact Us</a></span>
</div>
</div>
<!--/div -->
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-soft-primary">
<div class="container pt-10 pb-15 pt-md-14 pb-md-20 text-center">
<div class="row">
<div class="col-md-10 col-lg-8 col-xl-8 col-xxl-6 mx-auto mb-13" data-cues="slideInDown" data-group="page-title">
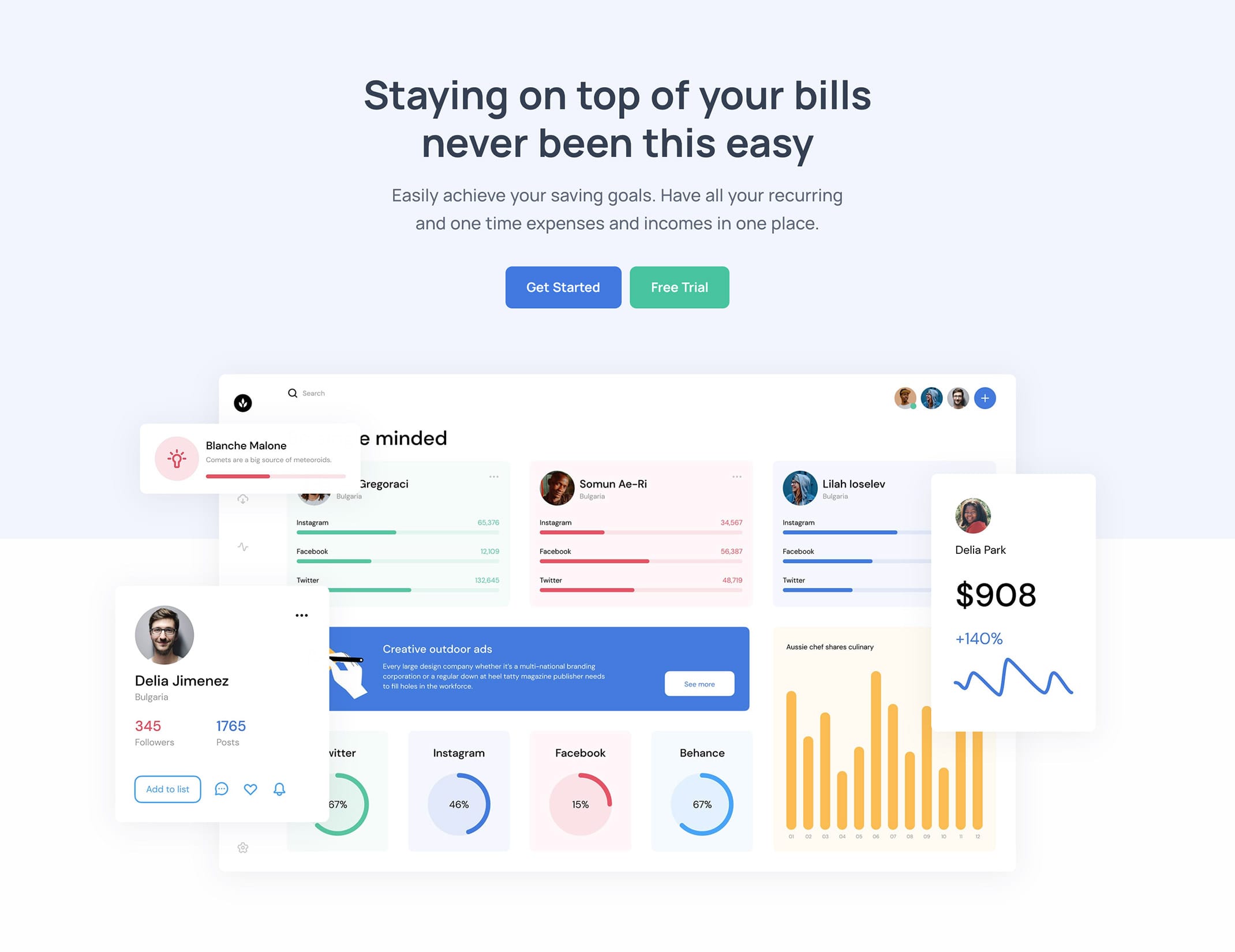
<h1 class="display-1 mb-4">Staying on top of your bills never been this easy</h1>
<p class="lead fs-lg px-xl-12 px-xxl-6 mb-7">Easily achieve your saving goals. Have all your recurring and one time expenses and incomes in one place.</p>
<div class="d-flex justify-content-center" data-cues="slideInDown" data-group="page-title-buttons" data-delay="600">
<span><a class="btn btn-primary rounded mx-1">Get Started</a></span>
<span><a class="btn btn-green rounded mx-1">Free Trial</a></span>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->
<section class="wrapper bg-light">
<div class="container pb-14 pb-md-16 mb-lg-22 mb-xl-24">
<div class="row gx-0 mb-16 mb-mb-20">
<div class="col-9 col-sm-10 col-lg-9 mx-auto mt-n15 mt-md-n20" data-cues data-group="images" data-delay="1500">
<img class="img-fluid mx-auto rounded shadow-lg" data-cue="slideInUp" src="./img/photos/sa1.jpg" srcset="./img/photos/[email protected] 2x" alt="" />
<img class="position-absolute rounded shadow-lg" data-cue="slideInRight" src="./img/photos/sa2.jpg" srcset="./img/photos/[email protected] 2x" style="top: 20%; right:-10%; max-width:30%; height: auto;" alt="" />
<img class="position-absolute rounded shadow-lg" data-cue="slideInLeft" src="./img/photos/sa3.jpg" srcset="./img/photos/[email protected] 2x" style="top: 10%; left:-10%; max-width:30%; height: auto;" alt="" />
<img class="position-absolute rounded shadow-lg" data-cue="slideInLeft" src="./img/photos/sa4.jpg" srcset="./img/photos/[email protected] 2x" style="bottom: 10%; left:-13%; max-width:30%; height: auto;" alt="" />
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-soft-primary">
<div class="container pt-5 pb-15 py-lg-17 py-xl-19 pb-xl-20 position-relative">
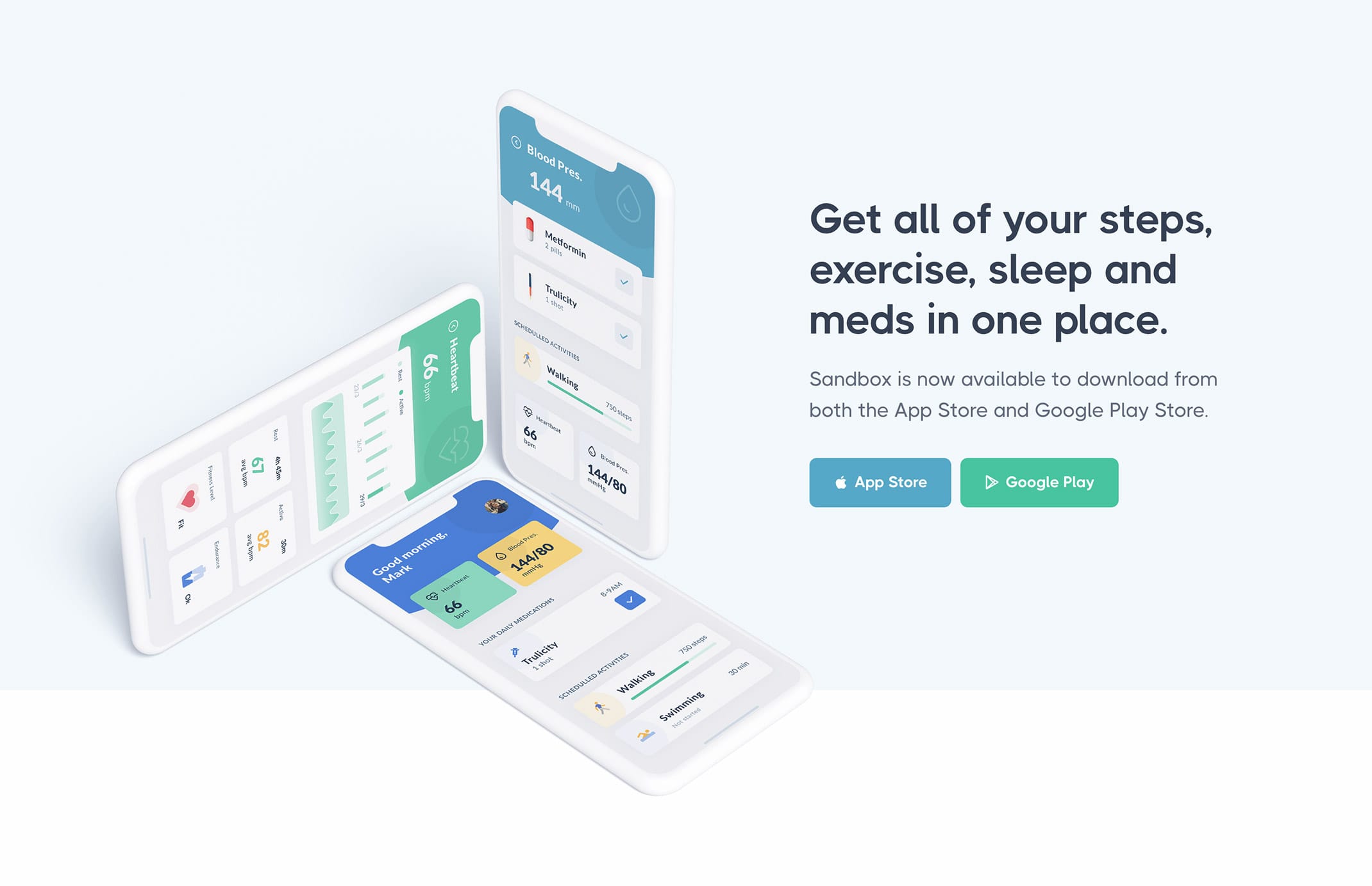
<img class="position-lg-absolute col-12 col-lg-10 col-xl-11 col-xxl-10 px-lg-5 px-xl-0 ms-n5 ms-sm-n8 ms-md-n10 ms-lg-0 mb-md-4 mb-lg-0" src="./img/photos/devices.png" srcset="./img/photos/[email protected] 2x" data-cue="fadeIn" alt="" style="top: -1%; left: -21%;" />
<div class="row gx-0 align-items-center">
<div class="col-md-10 offset-md-1 col-lg-5 offset-lg-7 offset-xxl-6 ps-xxl-12 mt-md-n9 text-center text-lg-start" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="display-2 mb-4 mx-sm-n2 mx-md-0">Get all of your steps, exercise, sleep and meds in one place.</h1>
<p class="lead fs-lg mb-7 px-md-10 px-lg-0">Sandbox is now available to download from both the App Store and Google Play Store.</p>
<div class="d-flex justify-content-center justify-content-lg-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a class="btn btn-primary btn-icon btn-icon-start rounded me-2"><i class="uil uil-apple"></i> App Store</a></span>
<span><a class="btn btn-green btn-icon btn-icon-start rounded"><i class="uil uil-google-play"></i> Google Play</a></span>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-gradient-primary">
<div class="container py-14 pt-md-15 pb-md-18">
<div class="row text-center">
<div class="col-lg-9 col-xxl-7 mx-auto" data-cues="zoomIn" data-group="welcome" data-interval="-200">
<h2 class="display-1 mb-4">Creative. Smart. Awesome.</h2>
<p class="lead fs-24 lh-sm px-md-5 px-xl-15 px-xxl-10 mb-7">We are an award winning web & mobile design agency that strongly believes in the power of creative ideas.</p>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="d-flex justify-content-center" data-cues="slideInDown" data-group="join" data-delay="900">
<span><a class="btn btn-lg btn-primary rounded-pill mx-1">See Projects</a></span>
<span><a class="btn btn-lg btn-outline-primary rounded-pill mx-1">Contact Us</a></span>
</div>
<!-- /div -->
<div class="row mt-12" data-cue="fadeIn" data-delay="1600">
<div class="col-lg-8 mx-auto">
<figure><img class="img-fluid" src="./img/illustrations/i12.png" srcset="./img/illustrations/[email protected] 2x" alt=""></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-light">
<div class="container">
<div class="card bg-soft-primary rounded-4 mt-2 mb-13 mb-md-17">
<div class="card-body p-md-10 py-xl-11 px-xl-15">
<div class="row gx-lg-8 gx-xl-0 gy-10 align-items-center">
<div class="col-lg-6 order-lg-2 d-flex position-relative">
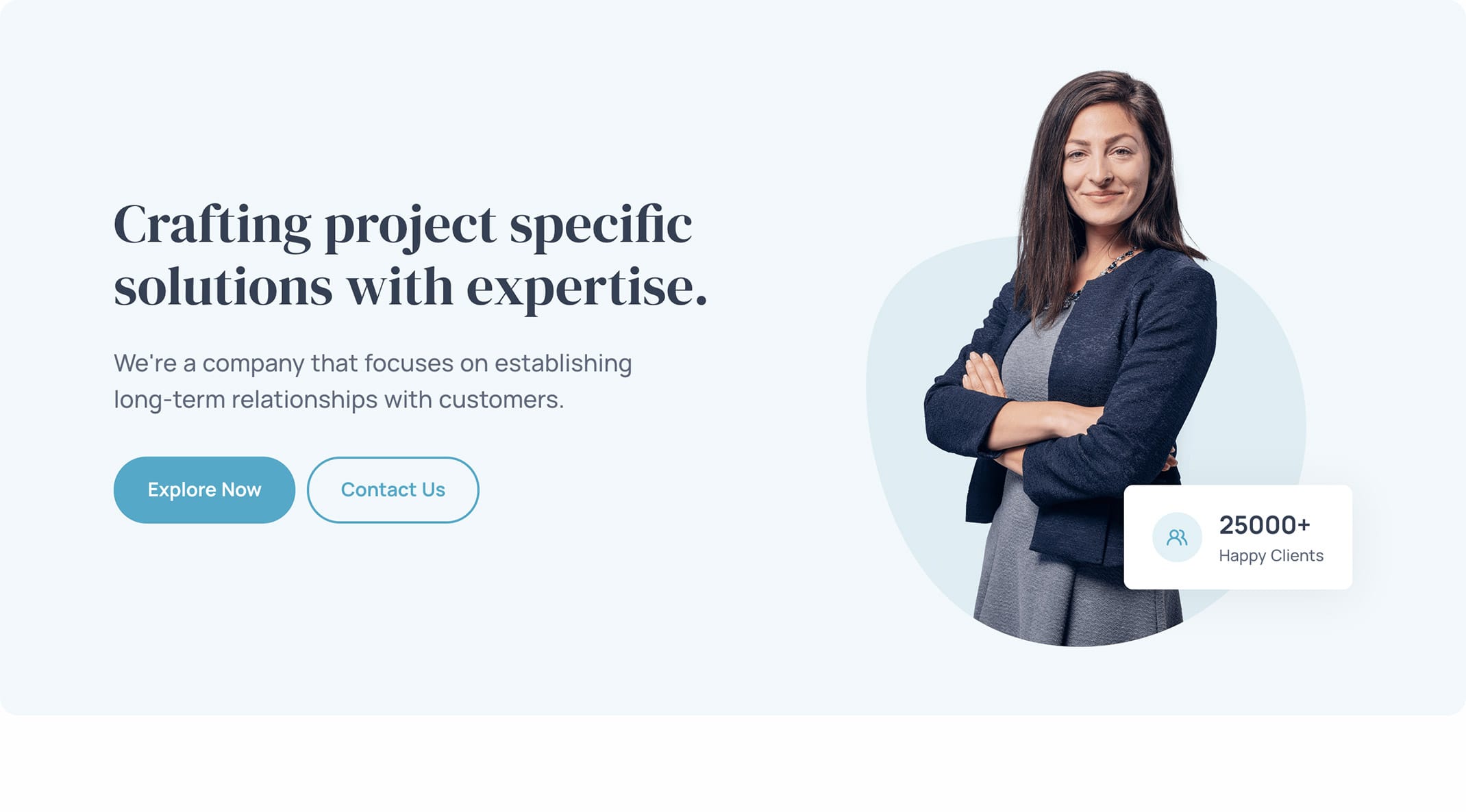
<img class="img-fluid ms-auto mx-auto me-lg-8" src="./img/photos/co3.png" srcset="./img/photos/[email protected] 2x" alt="" data-cue="fadeIn">
<div data-cue="slideInRight" data-delay="300">
<div class="card shadow-lg position-absolute" style="bottom: 10%; right: -3%;">
<div class="card-body py-4 px-5">
<div class="d-flex flex-row align-items-center">
<div>
<div class="icon btn btn-circle btn-md btn-soft-primary disabled mx-auto me-3"> <i class="uil uil-users-alt"></i> </div>
</div>
<div>
<h3 class="counter mb-0 text-nowrap">25000+</h3>
<p class="fs-14 lh-sm mb-0 text-nowrap">Happy Clients</p>
</div>
</div>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/div -->
</div>
<!--/column -->
<div class="col-lg-6 text-center text-lg-start" data-cues="slideInDown" data-group="page-title" data-delay="600">
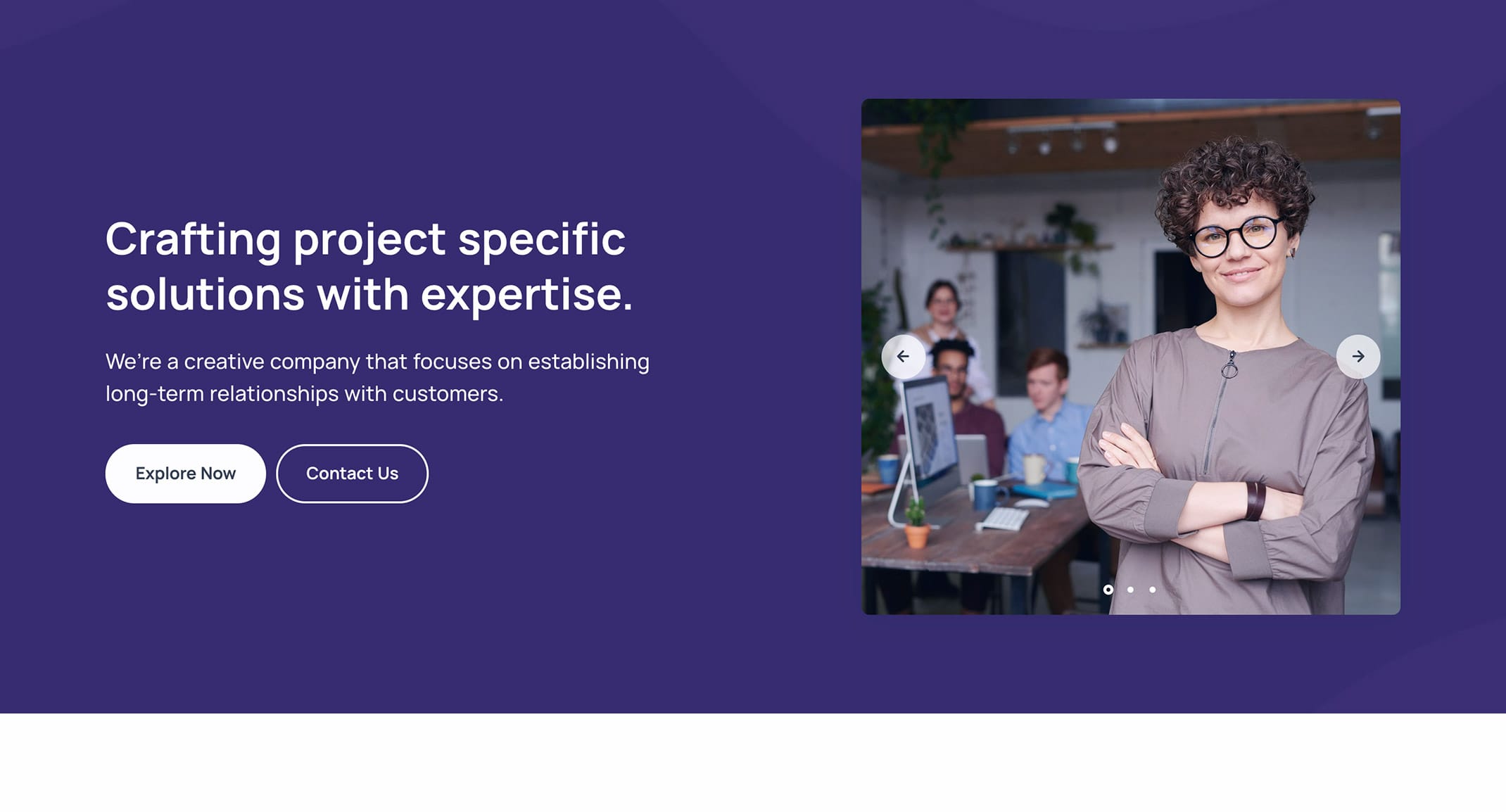
<h1 class="display-2 mb-5">Crafting project specific solutions with expertise.</h1>
<p class="lead fs-lg lh-sm mb-7 pe-xl-10">We're a company that focuses on establishing long-term relationships with customers.</p>
<div class="d-flex justify-content-center justify-content-lg-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary rounded-pill me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary rounded-pill">Contact Us</a></span>
</div>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-soft-primary">
<div class="container pt-10 pb-12 pt-md-14 pb-md-17">
<div class="row gx-lg-8 gx-xl-12 gy-10 align-items-center">
<div class="col-md-10 offset-md-1 offset-lg-0 col-lg-5 mt-lg-n2 text-center text-lg-start order-2 order-lg-0" data-cues="slideInDown" data-group="page-title" data-delay="600">
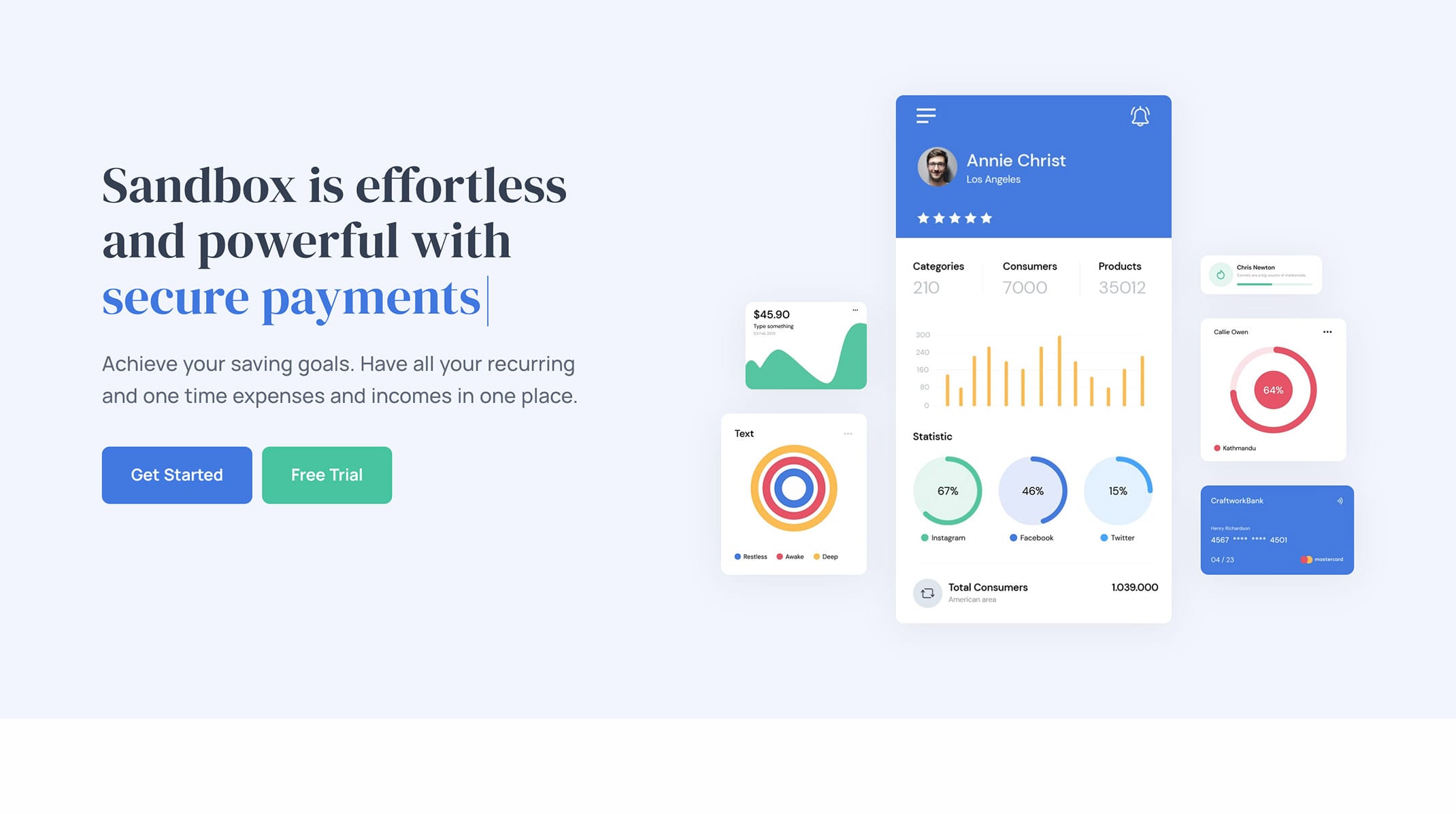
<h1 class="display-1 mb-5 mx-md-10 mx-lg-0">Sandbox is effortless and powerful with <br /><span class="typer text-primary text-nowrap" data-delay="100" data-words="easy usage,fast transactions,secure payments"></span><span class="cursor text-primary" data-owner="typer"></span></h1>
<p class="lead fs-lg mb-7">Achieve your saving goals. Have all your recurring and one time expenses and incomes in one place.</p>
<div class="d-flex justify-content-center justify-content-lg-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a class="btn btn-lg btn-primary rounded me-2">Get Started</a></span>
<span><a class="btn btn-lg btn-green rounded">Free Trial</a></span>
</div>
</div>
<!-- /column -->
<div class="col-lg-7">
<div class="row">
<div class="col-3 offset-1 offset-lg-0 col-lg-4 d-flex flex-column" data-cues="zoomIn" data-group="col-start" data-delay="300">
<div class="ms-auto mt-auto"><img class="img-fluid rounded shadow-lg" src="./img/photos/sa20.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></div>
<div class="ms-auto mt-5 mb-10"><img class="img-fluid rounded shadow-lg" src="./img/photos/sa18.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></div>
</div>
<!-- /column -->
<div class="col-4 col-lg-5" data-cue="zoomIn">
<div><img class="w-100 img-fluid rounded shadow-lg" src="./img/photos/sa16.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></div>
</div>
<!-- /column -->
<div class="col-3 d-flex flex-column" data-cues="zoomIn" data-group="col-end" data-delay="300">
<div class="mt-auto"><img class="img-fluid rounded shadow-lg" src="./img/photos/sa21.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></div>
<div class="mt-5"><img class="img-fluid rounded shadow-lg" src="./img/photos/sa19.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></div>
<div class="mt-5 mb-10"><img class="img-fluid rounded shadow-lg" src="./img/photos/sa17.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-light">
<div class="container pt-11 pt-md-13 pb-11 pb-md-19 pb-lg-22 text-center">
<div class="row">
<div class="col-lg-8 col-xl-7 col-xxl-6 mx-auto" data-cues="slideInDown" data-group="page-title">
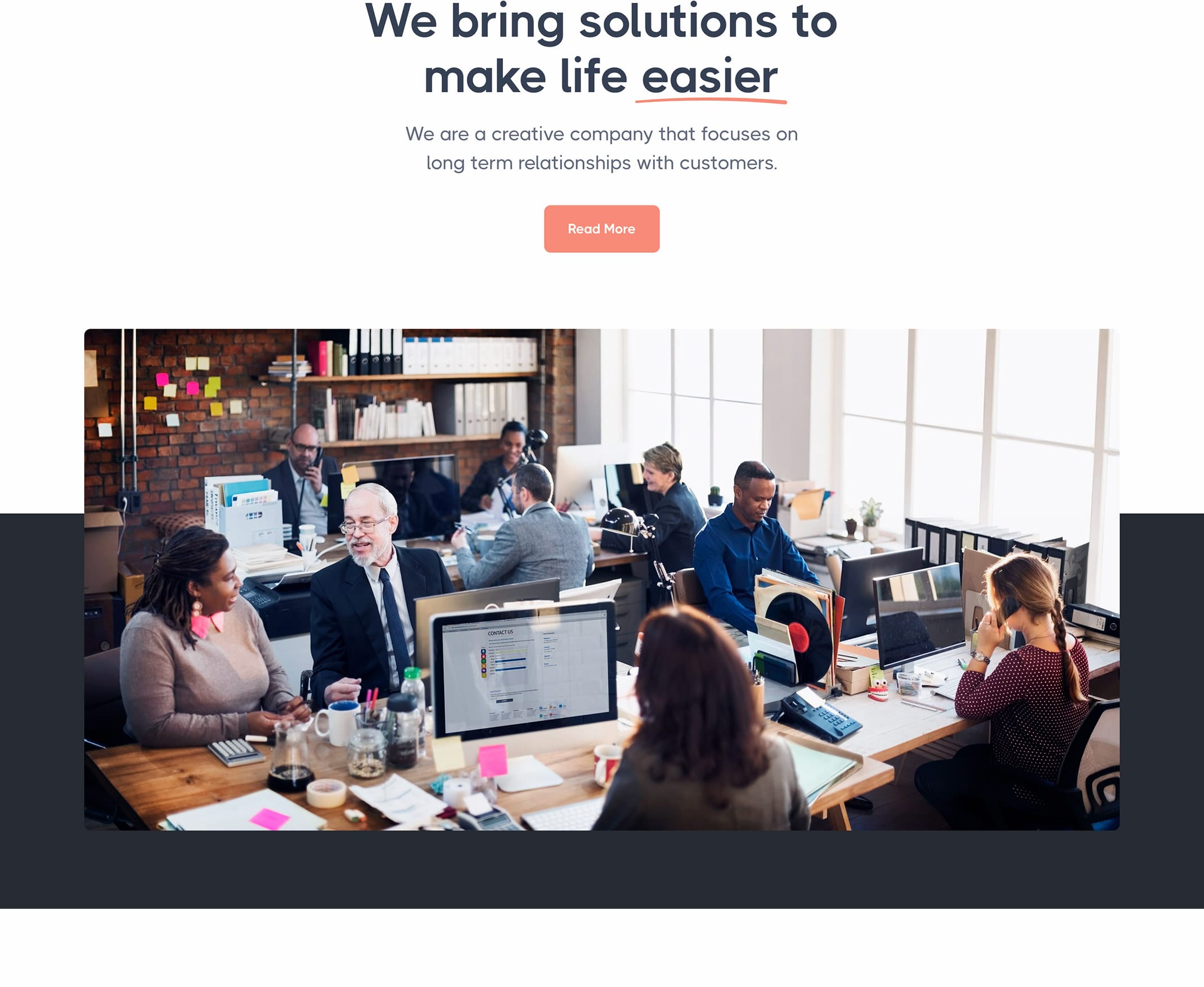
<h1 class="display-1 fs-60 mb-4 px-md-15 px-lg-0">We bring solutions to make life easier.</h1>
<p class="lead fs-24 lh-sm mb-7 mx-md-13 mx-lg-10">We are a creative company that focuses on long term relationships with customers.</p>
<div>
<a class="btn btn-lg btn-primary rounded mb-5">Read More</a>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->
<section class="wrapper bg-dark">
<div class="container pt-14 pt-md-16 pb-9 pb-md-11">
<figure class="rounded mt-md-n21 mt-lg-n23 mb-14" data-cue="slideInDown" data-delay="900"><img src="./img/photos/about15.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></figure>
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper image-wrapper bg-image bg-overlay bg-overlay-400 bg-content text-white" data-image-src="./img/photos/bg4.jpg">
<div class="container pt-18 pb-16" style="z-index: 5; position:relative">
<div class="row gx-0 gy-12 align-items-center">
<div class="col-md-10 offset-md-1 offset-lg-0 col-lg-6 content text-center text-lg-start" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="display-2 mb-5 text-white">Crafting project specific solutions with expertise.</h1>
<p class="lead fs-lg lh-sm mb-7 pe-xl-10">We’re a creative company that focuses on establishing long-term relationships with customers.</p>
<div class="d-flex justify-content-center justify-content-lg-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-white rounded-pill me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-white rounded-pill">Contact Us</a></span>
</div>
</div>
<!--/column -->
<div class="col-lg-5 offset-lg-1">
<div class="swiper-container dots-over shadow-lg" data-margin="5" data-nav="true" data-dots="true">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/photos/about21.jpg" srcset="./img/photos/[email protected] 2x" class="rounded" alt="" /></div>
<div class="swiper-slide"><a href="./media/movie.mp4" class="btn btn-circle btn-white btn-play ripple mx-auto mb-5 position-absolute" style="top:50%; left: 50%; transform: translate(-50%,-50%); z-index:3;" data-glightbox data-gallery="hero"><i class="icn-caret-right"></i></a><img src="./img/photos/about22.jpg" srcset="./img/photos/[email protected] 2x" class="rounded" alt="" /></div>
<div class="swiper-slide"><img src="./img/photos/about23.jpg" srcset="./img/photos/[email protected] 2x" class="rounded" alt="" /></div>
</div>
<!--/.swiper-wrapper -->
</div>
<!--/.swiper -->
</div>
<!-- /.swiper-container -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-soft-primary">
<div class="container pt-10 pb-15 pt-md-14 pb-md-20">
<div class="row gx-lg-8 gx-xl-12 gy-10 mb-5 align-items-center">
<div class="col-md-10 offset-md-1 offset-lg-0 col-lg-5 text-center text-lg-start order-2 order-lg-0" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="display-1 mb-5 mx-md-n5 mx-lg-0">Creative. Smart. Awesome.</h1>
<p class="lead fs-lg mb-7">We specialize in web, mobile and identity design. We love to turn ideas into beautiful things.</p>
<div class="d-flex justify-content-center justify-content-lg-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a class="btn btn-primary rounded me-2">See Projects</a></span>
<span><a class="btn btn-yellow rounded">Learn More</a></span>
</div>
</div>
<!-- /column -->
<div class="col-lg-7" data-cue="slideInDown">
<figure><img class="w-auto" src="./img/illustrations/i6.png" srcset="./img/illustrations/[email protected] 2x" alt="" /></figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->
<section class="wrapper bg-light">
<div class="container pt-14 pt-md-16 pb-9 pb-md-11 pb-md-17">
<div class="row gx-md-5 gy-5 mt-n18 mt-md-n21 mb-14 mb-md-17">
<div class="col-md-6 col-xl-3">
<div class="card shadow-lg">
<div class="card-body">
<img src="./img/icons/lineal/browser.svg" class="svg-inject icon-svg icon-svg-md text-yellow mb-3" alt="" />
<h4>Content Marketing</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-yellow">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="col-md-6 col-xl-3">
<div class="card shadow-lg">
<div class="card-body">
<img src="./img/icons/lineal/chat-2.svg" class="svg-inject icon-svg icon-svg-md text-green mb-3" alt="" />
<h4>Social Engagement</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-green">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="col-md-6 col-xl-3">
<div class="card shadow-lg">
<div class="card-body">
<img src="./img/icons/lineal/id-card.svg" class="svg-inject icon-svg icon-svg-md text-orange mb-3" alt="" />
<h4>Identity & Branding</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-orange">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="col-md-6 col-xl-3">
<div class="card shadow-lg">
<div class="card-body">
<img src="./img/icons/lineal/gift.svg" class="svg-inject icon-svg icon-svg-md text-blue mb-3" alt="" />
<h4>Product Design</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-blue">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper image-wrapper bg-image bg-overlay bg-overlay-300 text-white" data-image-src="./img/photos/bg2.jpg">
<div class="container pt-17 pb-19 pt-md-19 pb-md-20 text-center">
<div class="row mb-11">
<div class="col-md-9 col-lg-7 col-xxl-6 mx-auto" data-cues="zoomIn" data-group="page-title" data-interval="-200">
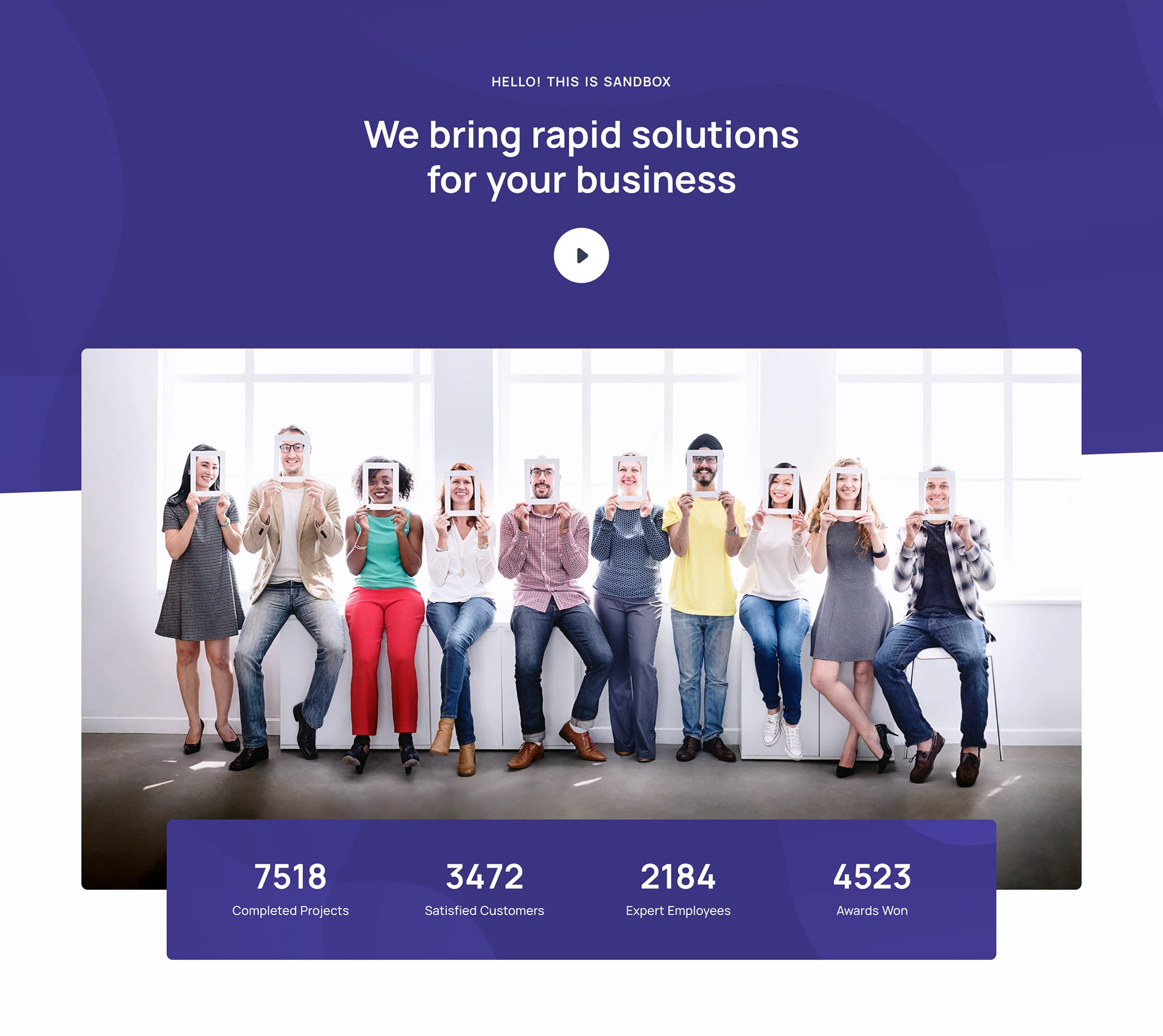
<h2 class="h6 text-uppercase ls-xl text-white mb-5">Hello! This is Sandbox</h2>
<h3 class="display-1 text-white mb-7">We bring rapid solutions for your business</h3>
<a href="./media/movie.mp4" class="btn btn-circle btn-white btn-play ripple mx-auto mb-5" data-glightbox><i class="icn-caret-right"></i></a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section -->
<section class="wrapper bg-light angled upper-end lower-end">
<div class="container pb-14 pb-md-16">
<div class="row">
<div class="col-12 mt-n20">
<figure class="rounded"><img src="./img/photos/about5.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></figure>
<div class="row" data-cue="slideInUp">
<div class="col-xl-10 mx-auto">
<div class="card image-wrapper bg-full bg-image bg-overlay bg-overlay-300 text-white mt-n5 mt-lg-0 mt-lg-n50p mb-lg-n50p border-radius-lg-top" data-image-src="./img/photos/bg2.jpg">
<div class="card-body p-9 p-xl-10">
<div class="row align-items-center counter-wrapper gy-4 text-center">
<div class="col-6 col-lg-3">
<h3 class="counter counter-lg text-white">7518</h3>
<p>Completed Projects</p>
</div>
<!--/column -->
<div class="col-6 col-lg-3">
<h3 class="counter counter-lg text-white">3472</h3>
<p>Satisfied Customers</p>
</div>
<!--/column -->
<div class="col-6 col-lg-3">
<h3 class="counter counter-lg text-white">2184</h3>
<p>Expert Employees</p>
</div>
<!--/column -->
<div class="col-6 col-lg-3">
<h3 class="counter counter-lg text-white">4523</h3>
<p>Awards Won</p>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-soft-primary">
<div class="container pt-10 pt-md-14 pb-14 pb-md-0">
<div class="row gx-md-8 gx-lg-12 gy-3 gy-lg-0 mb-13">
<div class="col-lg-6">
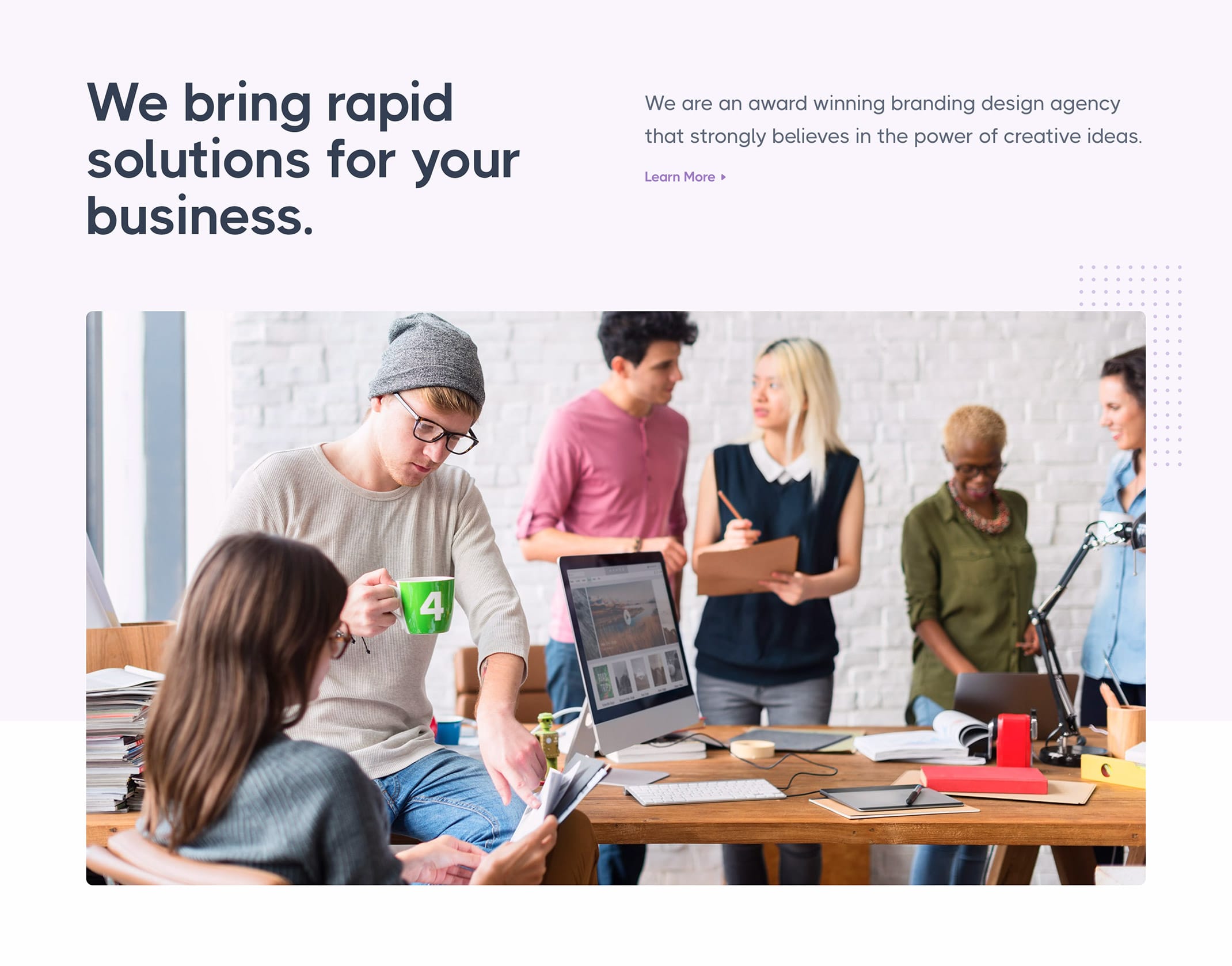
<h1 class="display-1 fs-66 lh-xxs mb-0">We bring rapid solutions for your business.</h1>
</div>
<!-- /column -->
<div class="col-lg-6">
<p class="lead fs-25 my-3">We are an award winning branding design agency that strongly believes in the power of creative ideas.</p>
<a href="#" class="more hover">Learn More</a>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<div class="position-relative">
<div class="shape bg-dot primary rellax w-17 h-21" data-rellax-speed="1" style="top: -2.5rem; right: -2.7rem;"></div>
<figure class="rounded mb-md-n20"><img src="./img/photos/about18.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></figure>
</div>
</div>
<!-- /.container -->
</section>
<!-- /section --><div class="swiper-container swiper-hero dots-over" data-margin="0" data-autoplay="true" data-autoplaytime="5000" data-nav="true" data-dots="true" data-items="1">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide h-100 bg-overlay bg-overlay-400 bg-dark" style="background-image:url(./img/photos/bg7.jpg);">
<div class="container h-100">
<div class="row h-100">
<div class="col-md-10 offset-md-1 col-lg-7 offset-lg-0 col-xl-6 col-xxl-5 text-center text-lg-start justify-content-center align-self-center align-items-start">
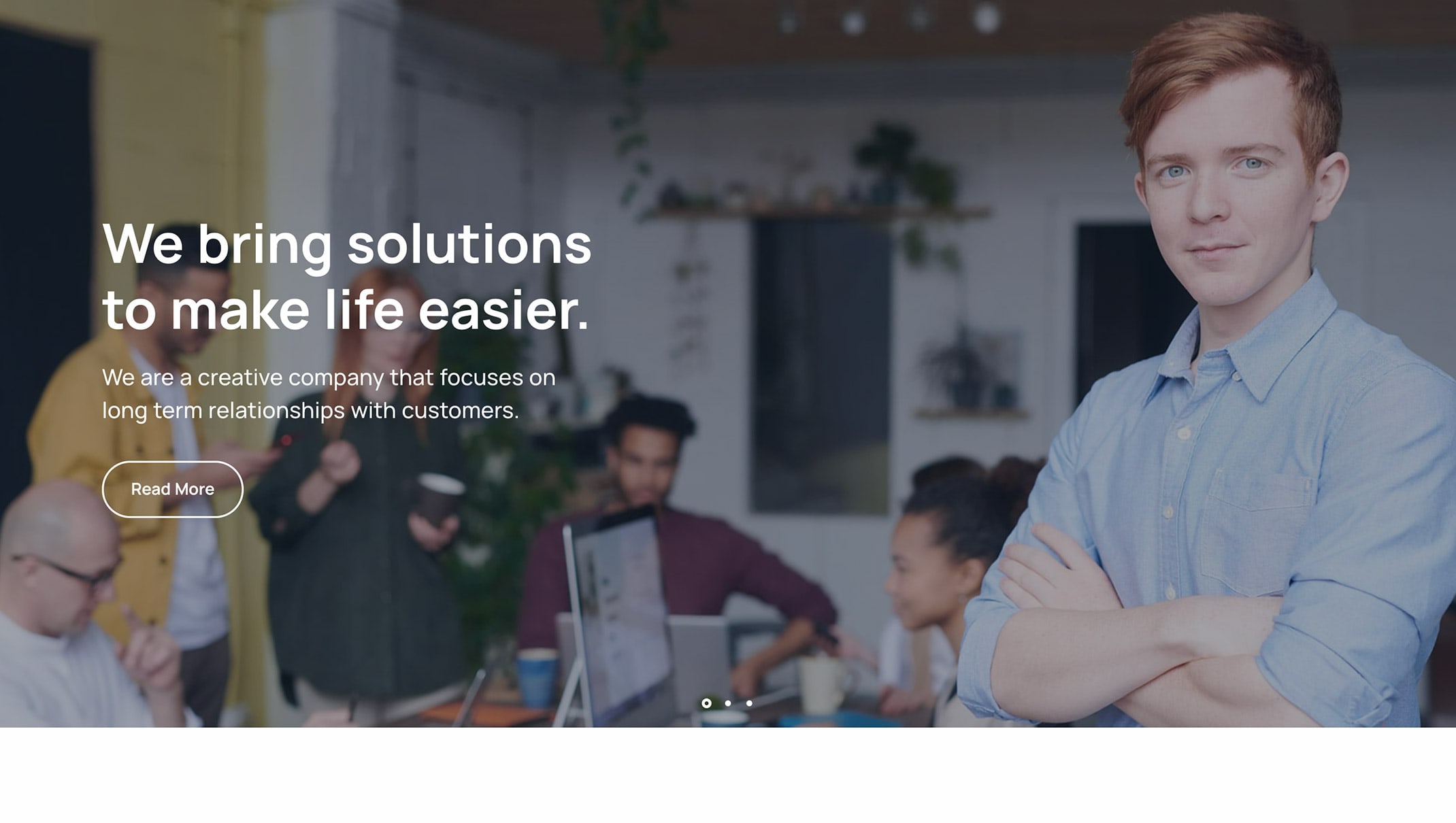
<h2 class="display-1 fs-56 mb-4 text-white animate__animated animate__slideInDown animate__delay-1s">We bring solutions to make life easier.</h2>
<p class="lead fs-23 lh-sm mb-7 text-white animate__animated animate__slideInRight animate__delay-2s">We are a creative company that focuses on long term relationships with customers.</p>
<div class="animate__animated animate__slideInUp animate__delay-3s"><a href="#" class="btn btn-lg btn-outline-white rounded-pill">Read More</a></div>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.container -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide h-100 bg-overlay bg-overlay-400 bg-dark" style="background-image:url(./img/photos/bg8.jpg);">
<div class="container h-100">
<div class="row h-100">
<div class="col-md-11 col-lg-8 col-xl-7 col-xxl-6 mx-auto text-center justify-content-center align-self-center">
<h2 class="display-1 fs-56 mb-4 text-white animate__animated animate__slideInDown animate__delay-1s">We are trusted by over a million customers.</h2>
<p class="lead fs-23 lh-sm mb-7 text-white animate__animated animate__slideInRight animate__delay-2s">Here a few reasons why our customers choose us.</p>
<div class="animate__animated animate__slideInUp animate__delay-3s"><a href="./media/movie.mp4" class="btn btn-circle btn-white btn-play ripple mx-auto mb-5" data-glightbox><i class="icn-caret-right"></i></a></div>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.container -->
</div>
<!--/.swiper-slide -->
<div class="swiper-slide h-100 bg-overlay bg-overlay-400 bg-dark" style="background-image:url(./img/photos/bg9.jpg);">
<div class="container h-100">
<div class="row h-100">
<div class="col-md-10 offset-md-1 col-lg-7 offset-lg-5 col-xl-6 offset-xl-6 col-xxl-5 offset-xxl-6 text-center text-lg-start justify-content-center align-self-center align-items-start">
<h2 class="display-1 fs-56 mb-4 text-white animate__animated animate__slideInDown animate__delay-1s">Just sit and relax.</h2>
<p class="lead fs-23 lh-sm mb-7 text-white animate__animated animate__slideInRight animate__delay-2s">We make sure your spending is stress free so that you can have the perfect control.</p>
<div class="animate__animated animate__slideInUp animate__delay-3s"><a href="#" class="btn btn-lg btn-outline-white rounded-pill">Contact Us</a></div>
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!--/.container -->
</div>
<!--/.swiper-slide -->
</div>
<!--/.swiper-wrapper -->
</div>
<!-- /.swiper -->
</div>
<!-- /.swiper-container --><section class="wrapper bg-gray">
<div class="container pt-12 pt-md-14 pb-14 pb-md-16">
<div class="row gy-10 gy-md-13 gy-lg-0 align-items-center">
<div class="col-md-8 col-lg-5 d-flex position-relative mx-auto" data-cues="slideInDown" data-group="header">
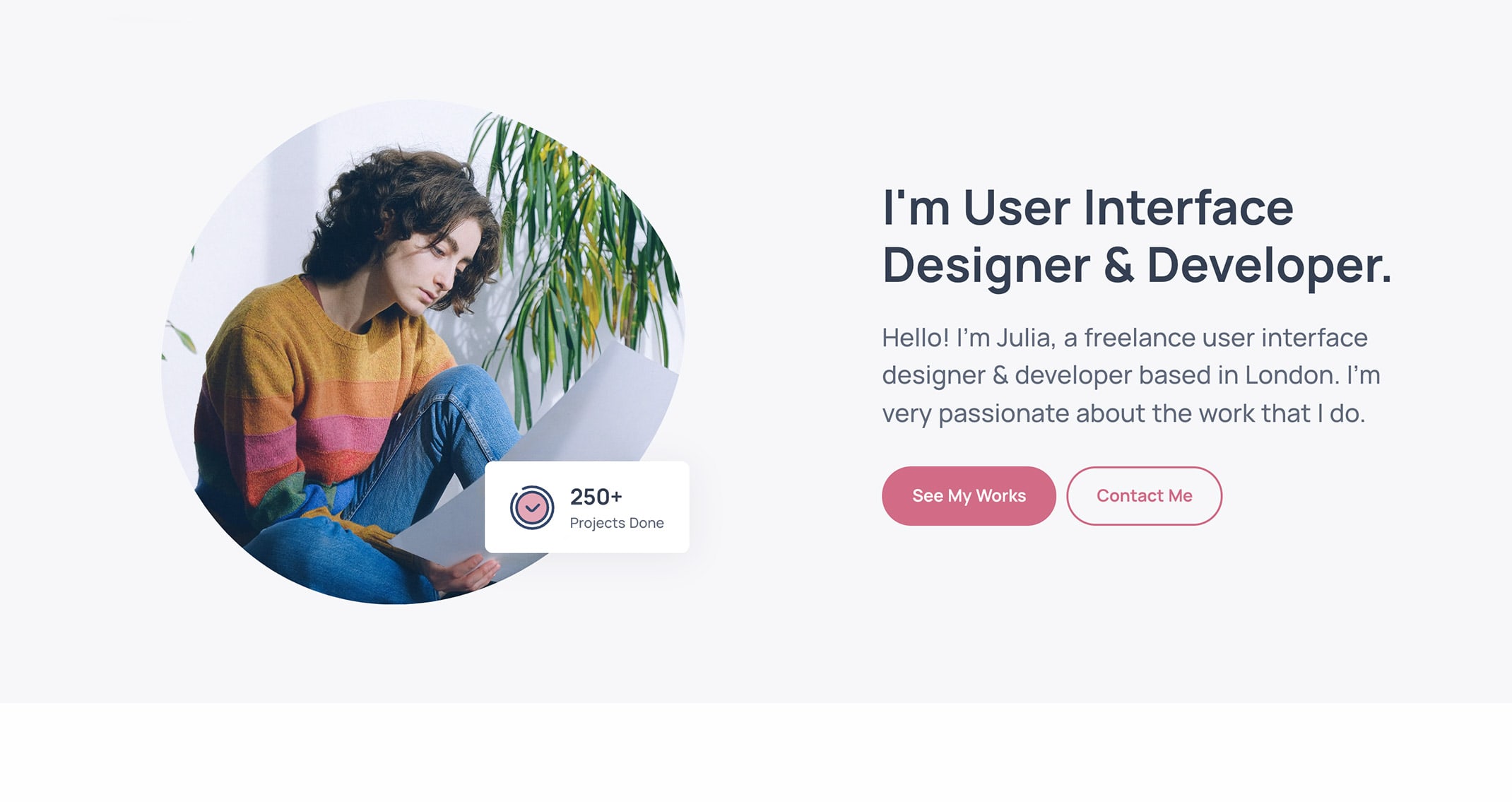
<div class="img-blob blob-1"><img src="./img/photos/about17.jpg" srcset="./img/photos/[email protected] 2x" alt="" /></div>
<div class="card shadow-lg position-absolute" style="bottom: 10%; right: 2%;">
<div class="card-body py-4 px-5">
<div class="d-flex flex-row align-items-center">
<div>
<img src="./img/icons/lineal/check.svg" class="svg-inject icon-svg icon-svg-sm text-primary mx-auto me-3" alt="" />
</div>
<div>
<h3 class="counter mb-0 text-nowrap">250+</h3>
<p class="fs-14 lh-sm mb-0 text-nowrap">Projects Done</p>
</div>
</div>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="col-lg-6 offset-lg-1 col-xxl-5 text-center text-lg-start" data-cues="slideInDown" data-group="page-title" data-delay="600">
<h1 class="display-1 mb-5">I'm User Interface Designer & Developer.</h1>
<p class="lead fs-25 lh-sm mb-7 px-md-10 px-lg-0">Hello! I'm Julia, a freelance user interface designer & developer based in London. I’m very passionate about the work that I do.</p>
<div class="d-flex justify-content-center justify-content-lg-start" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary rounded-pill me-2">See My Works</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary rounded-pill">Contact Me</a></span>
</div>
</div>
<!--/column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="wrapper bg-gray">
<div class="container pt-12 pt-md-16 text-center">
<div class="row">
<div class="col-lg-8 col-xxl-7 mx-auto text-center" data-cues="slideInDown" data-group="page-title" data-delay="600">
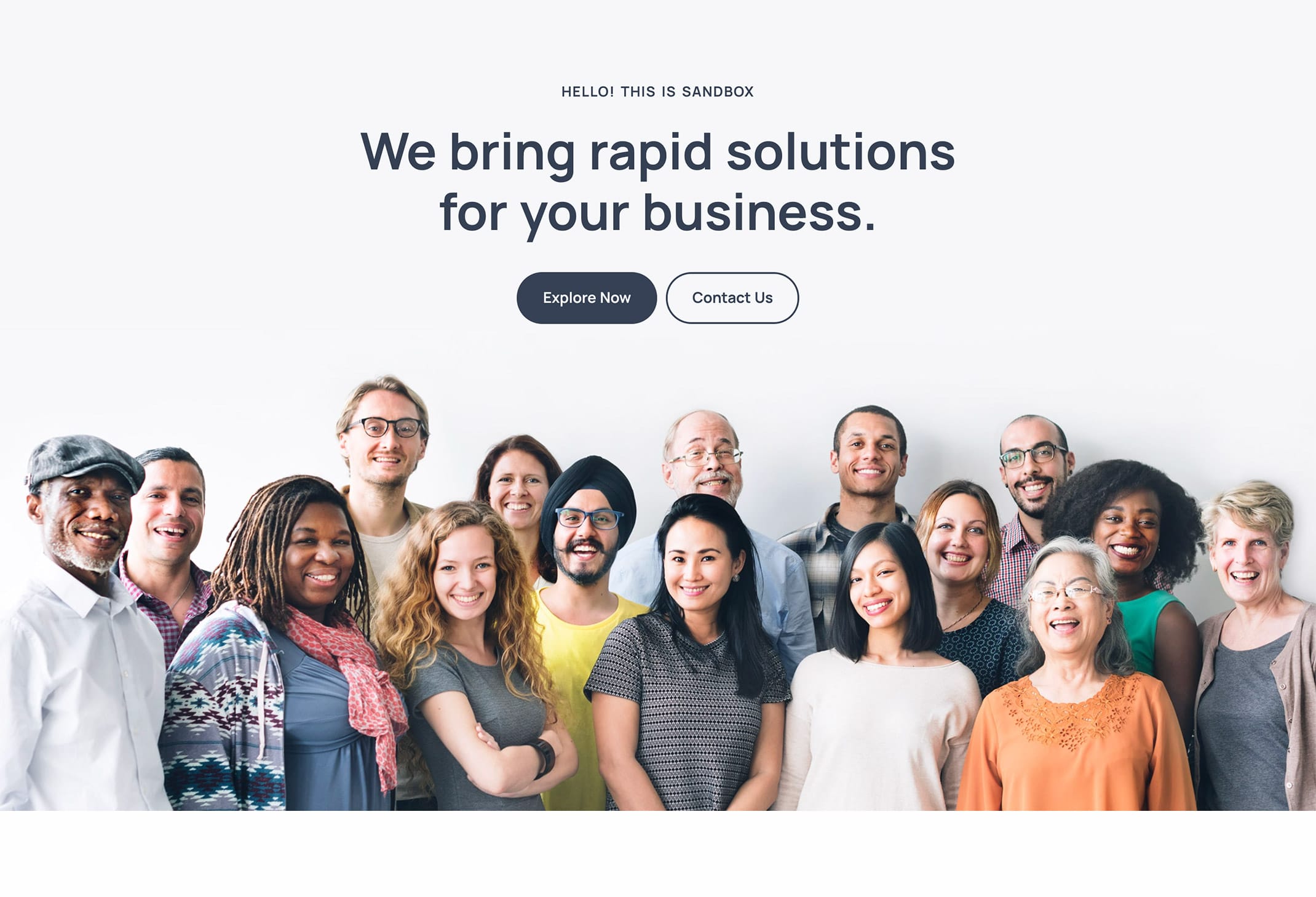
<h2 class="fs-16 text-uppercase ls-xl text-dark mb-4">Hello! This is Sandbox</h2>
<h1 class="display-1 fs-58 mb-7">We bring rapid solutions for your business.</h1>
<div class="d-flex justify-content-center" data-cues="slideInDown" data-group="page-title-buttons" data-delay="900">
<span><a href="#" class="btn btn-lg btn-primary rounded-pill me-2">Explore Now</a></span>
<span><a href="#" class="btn btn-lg btn-outline-primary rounded-pill">Contact Us</a></span>
</div>
</div>
<!--/column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<figure class="position-absoute" style="bottom: 0; left: 0; z-index: 2;"><img src="./img/photos/bg11.jpg" alt="" /></figure>
</section>
<!-- /section --><section class="wrapper bg-light">
<div class="container-card">
<div class="card image-wrapper bg-full bg-image bg-overlay bg-overlay-light-500 mt-2 mb-5" data-image-src="./img/photos/bg22.png">
<div class="card-body py-14 px-0">
<div class="container">
<div class="row gx-md-8 gx-xl-12 gy-10 align-items-center text-center text-lg-start">
<div class="col-lg-6" data-cues="slideInDown" data-group="page-title" data-delay="900">
<h1 class="display-2 mb-4 me-xl-5 me-xxl-0">Networking <span class="text-gradient gradient-1">solutions</span> for worldwide communication</h1>
<p class="lead fs-23 lh-sm mb-7 pe-xxl-15">We're a company that focuses on establishing long-term relationships with customers.</p>
<a href="#" class="btn btn-lg btn-gradient gradient-1 rounded">Explore Now</a>
</div>
<!--/column -->
<div class="col-lg-6">
<img class="img-fluid mb-n18" src="./img/illustrations/3d6.png" srcset="./img/illustrations/[email protected] 2x" data-cue="fadeIn" data-delay="300" alt="" />
</div>
<!--/column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /.container-card -->
</section>
<!-- /section --><section class="wrapper image-wrapper bg-image bg-overlay bg-overlay-300" data-image-src="./img/photos/bg16.png">
<div class="container pt-17 pb-19 pt-md-18 pb-md-17 text-center">
<div class="row">
<div class="col-lg-8 col-xl-7 col-xxl-6 mx-auto" data-cues="slideInDown" data-group="page-title">
<h1 class="display-1 text-white fs-60 mb-4 px-md-15 px-lg-0">We bring solutions to make life <span class="underline-3 style-2 yellow">easier</span></h1>
<p class="lead fs-24 text-white lh-sm mb-7 mx-md-13 mx-lg-10">We are a creative company that focuses on long term relationships with customers.</p>
<div>
<a class="btn btn-white rounded mb-10 mb-xxl-5">Read More</a>
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="overflow-hidden">
<div class="divider text-light mx-n2">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 60"><path fill="currentColor" d="M0,0V60H1440V0A5771,5771,0,0,1,0,0Z"/></svg>
</div>
</div>
</section>
<!-- /section -->
<section class="wrapper bg-light">
<div class="container pb-15 pb-md-17">
<div class="row gx-md-5 gy-5 mt-n19">
<div class="col-md-6 col-xl-3">
<div class="card shadow-lg">
<div class="card-body">
<img src="./img/icons/solid/edit.svg" class="svg-inject icon-svg icon-svg-sm solid-mono text-fuchsia mb-3" alt="" />
<h4>Content Marketing</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-fuchsia">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="col-md-6 col-xl-3">
<div class="card shadow-lg">
<div class="card-body">
<img src="./img/icons/solid/team.svg" class="svg-inject icon-svg icon-svg-sm solid-mono text-violet mb-3" alt="" />
<h4>Social Engagement</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-violet">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="col-md-6 col-xl-3">
<div class="card shadow-lg">
<div class="card-body">
<img src="./img/icons/solid/lamp.svg" class="svg-inject icon-svg icon-svg-sm solid-mono text-orange mb-3" alt="" />
<h4>Identity & Branding</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-orange">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
<div class="col-md-6 col-xl-3">
<div class="card shadow-lg">
<div class="card-body">
<img src="./img/icons/solid/delivery-box.svg" class="svg-inject icon-svg icon-svg-sm solid-mono text-green mb-3" alt="" />
<h4>Product Design</h4>
<p class="mb-2">Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus cras justo.</p>
<a href="#" class="more hover link-green">Learn More</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!--/column -->
</div>
<!--/.row -->
</div>
<!-- /.container -->
</section>
<!-- /section --><section class="video-wrapper bg-overlay bg-overlay-gradient px-0 mt-0 min-vh-80">
<video poster="./img/photos/movie2.jpg" src="./media/movie2.mp4" autoplay loop playsinline muted></video>
<div class="video-content">
<div class="container text-center">
<div class="row">
<div class="col-lg-8 col-xl-6 text-center text-white mx-auto">
<h1 class="display-1 fs-54 text-white mb-5"><span class="rotator-zoom">Rapid Solutions,Innovative Thinking,Top-Notch Support</span></h1>
<p class="lead fs-24 mb-0 mx-xxl-8">We are a digital agency specializing in web design, mobile development and seo optimization.</p>
</div>
<!-- /column -->
</div>
</div>
<!-- /.video-content -->
</div>
<!-- /.content-overlay -->
</section>
<!-- /section --><section class="wrapper bg-light">
<div class="container pt-10 pt-md-14 pb-14 pb-md-16 text-center">
<div class="row gx-lg-8 gx-xl-12 gy-10 gy-xl-0 mb-14 align-items-center">
<div class="col-lg-7 order-lg-2">
<figure><img class="img-auto" src="./img/illustrations/i21.png" srcset="./img/illustrations/[email protected] 2x" alt="" /></figure>
</div>
<!-- /column -->
<div class="col-md-10 offset-md-1 offset-lg-0 col-lg-5 text-center text-lg-start">
<h1 class="display-1 fs-54 mb-5 mx-md-n5 mx-lg-0 mt-7">A digital agency <br class="d-md-none">specializing on <br class="d-md-none"><span class="rotator-fade text-primary">mobile design,web design,3D animation</span></h1>
<p class="lead fs-lg mb-7">We are an award winning design agency that strongly believes in the power of creative ideas.</p>
<span><a class="btn btn-lg btn-primary rounded-pill me-2">Get Started</a></span>
</div>
<!-- /column -->
</div>
<!-- /.row -->
<p class="text-center mb-8">Trusted by over 2K+ clients across the world</p>
<div class="row row-cols-4 row-cols-md-4 row-cols-lg-7 row-cols-xl-7 gy-10 mb-2 d-flex align-items-center justify-content-center">
<div class="col"><img class="img-fluid px-md-3 px-lg-0 px-xl-2 px-xxl-5" src="./img/brands/c1.png" alt="" /></div>
<div class="col"><img class="img-fluid px-md-3 px-lg-0 px-xl-2 px-xxl-5" src="./img/brands/c2.png" alt="" /></div>
<div class="col"><img class="img-fluid px-md-3 px-lg-0 px-xl-2 px-xxl-5" src="./img/brands/c3.png" alt="" /></div>
<div class="col"><img class="img-fluid px-md-3 px-lg-0 px-xl-2 px-xxl-5" src="./img/brands/c4.png" alt="" /></div>
<div class="col"><img class="img-fluid px-md-3 px-lg-0 px-xl-2 px-xxl-5" src="./img/brands/c5.png" alt="" /></div>
<div class="col"><img class="img-fluid px-md-3 px-lg-0 px-xl-2 px-xxl-5" src="./img/brands/c6.png" alt="" /></div>
<div class="col"><img class="img-fluid px-md-3 px-lg-0 px-xl-2 px-xxl-5" src="./img/brands/c7.png" alt="" /></div>
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<div class="overflow-hidden">
<div class="divider text-soft-primary mx-n2">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 100"><path fill="currentColor" d="M1260,1.65c-60-5.07-119.82,2.47-179.83,10.13s-120,11.48-180,9.57-120-7.66-180-6.42c-60,1.63-120,11.21-180,16a1129.52,1129.52,0,0,1-180,0c-60-4.78-120-14.36-180-19.14S60,7,30,7H0v93H1440V30.89C1380.07,23.2,1319.93,6.15,1260,1.65Z"/></svg>
</div>
</div>
</section>
<!-- /section -->